前后端分離的模式下,后端使用Django RestFramework,前端使用uni-app來進行APP的開發。愛掏網 - it200.com
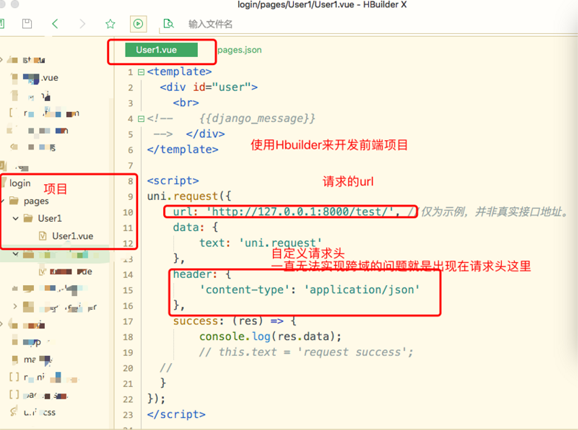
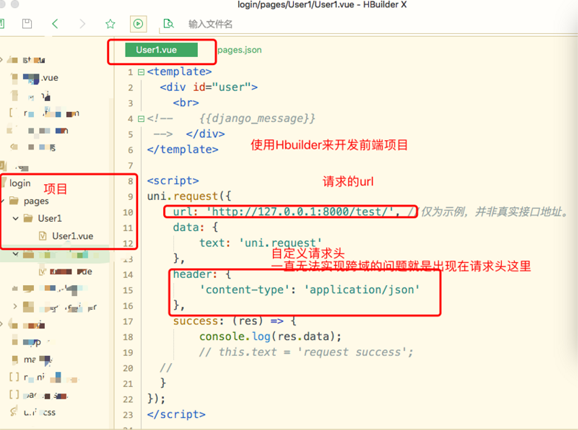
前端代碼:


Django后端跨域配置
settings.py配置文件中添加:
INSTALLED_APPS = [ 'corsheaders', ]
中間件中添加
'corsheaders.middleware.CorsMiddleware', # 注意順序 一定是在common中間件的前面
MIDDLEWARE = [ # 'accounts.MyCsrfMiddleware.CORSMiddleware', 'corsheaders.middleware.CorsMiddleware', 'django.middleware.security.SecurityMiddleware', 'django.contrib.sessions.middleware.SessionMiddleware', # 注意順序 一定是在common中間件的前面 'django.middleware.common.CommonMiddleware', ]
settings.py最末尾添加:
CORS_ORIGIN_ALLOW_ALL = True 允許攜帶COOKIE: CORS_ALLOW_CREDENTIALS = True
測試跨域訪問是否成功的視圖函數
`def test(request):
return JsonResponse({"status": 0, "message": "This is Django Message!"})
`
rom django.contrib import admin
URL
from django.urls import path from django.conf.urls import url, include urlpatterns = [ # test ok url(r'test/', views.test), ]
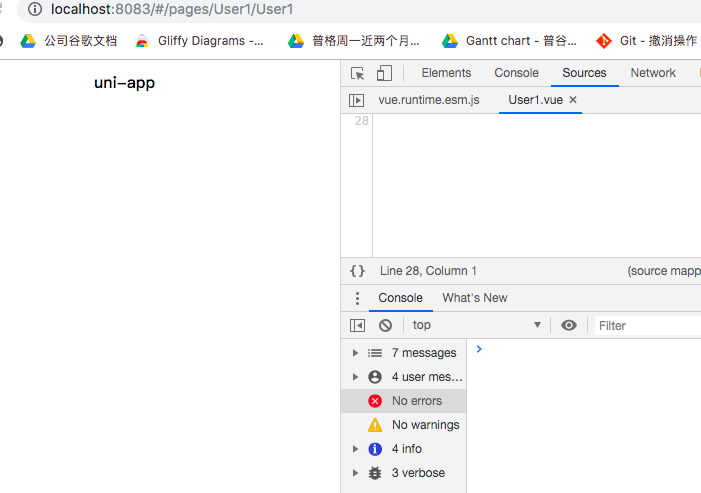
測試,在Hbuilder中啟動前端項目,同時后端項目也啟動

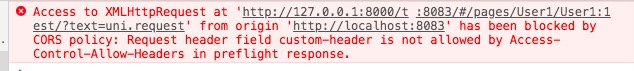
問題:

原因
請求頭的問題

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。愛掏網 - it200.com
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。