這篇文章主要介紹了微信小程序 ?action-sheet詳解及實(shí)例代碼的相關(guān)資料,需要的朋友可以參考下
微信小程序? action-sheet
| 屬性名 | 類型 | 默認(rèn)值 | 說明 |
|---|---|---|---|
| hidden | Boolean | true | 是否隱藏 |
| bindchange | EventHandle | ? | 點(diǎn)擊背景或action-sheet-cancel按鈕時(shí)觸發(fā)change事件,不攜帶數(shù)據(jù) |
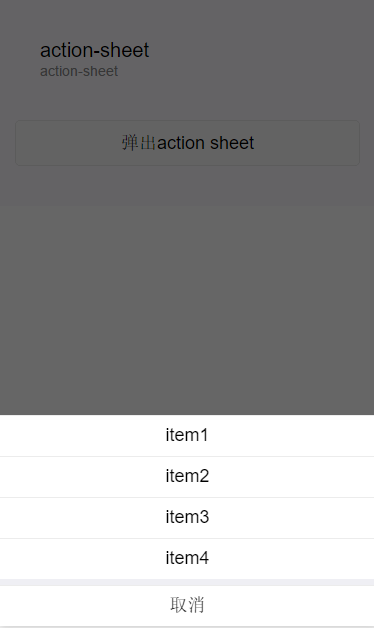
action-sheet-item
底部菜單表的子選項(xiàng)。愛掏網(wǎng) - it200.com
action-sheet-cancel
底部菜單表的取消按鈕,和action-sheet-item的區(qū)別是,點(diǎn)擊它會(huì)觸發(fā)action-sheet的change事件,并且外觀上會(huì)同它上面的內(nèi)容間隔開來。愛掏網(wǎng) - it200.com
示例代碼:
登錄后復(fù)制{{item}} 取消
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function(e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i
登錄后復(fù)制

感謝閱讀,希望能幫助到大家,謝謝大家對(duì)本站的支持!
更多微信小程序 ?action-sheet詳解及實(shí)例代碼相關(guān)文章請(qǐng)關(guān)注愛掏網(wǎng) - it200.com!
聲明:所有內(nèi)容來自互聯(lián)網(wǎng)搜索結(jié)果,不保證100%準(zhǔn)確性,僅供參考。如若本站內(nèi)容侵犯了原著者的合法權(quán)益,可聯(lián)系我們進(jìn)行處理。