也許您一直在努力配置應用程序,應對當今開發挑戰的大量庫和解決方案不知所措。
Intlayer 旨在提供一個簡單的解決方案來解決所有這些挑戰。
其中:
涵蓋Vite+React、Create React App、NextJS環境的解決方案
服務器組件的管理
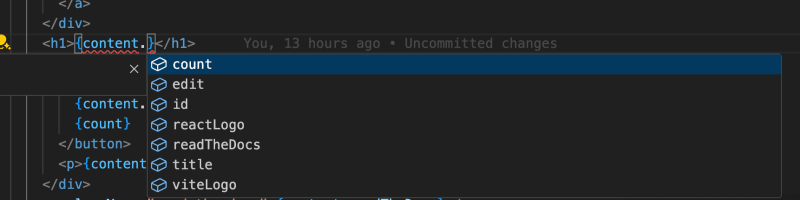
TypeScript 驗證和自動完成支持
更多詳情:Intlayer的興趣
為什么選擇內層?
Intlayer 更好地集成到 React 生態系統中,使您可以在與組件相同的級別聲明您的內容。這樣,您可以輕松地在應用程序之間復制代碼,而無需搜索與該代碼相關的字典。
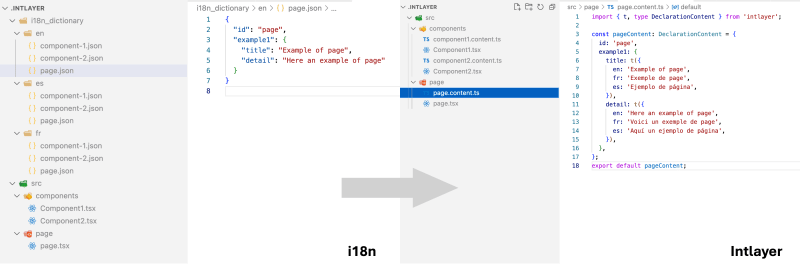
其他國際化解決方案需要為應用程序可用的每種語言編寫 JSON 字典,Intlayer 通過簡單的 JavaScript 文件聲明內容來簡化這一過程。

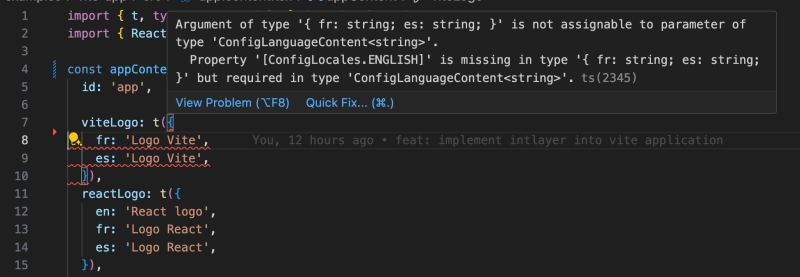
利用 TypeScript 的強大功能,您還可以確保聲明文件中沒有丟失任何翻譯。


如何集成Inlayer
要了解如何將Intlayer集成到您的應用程序中,我邀請您查閱與您的環境相對應的在線文檔:
Intlayer + NextJS
Intlayer + React(創建React應用程序)
Intlayer + React(Vite)
對于每個環境,設置應用程序將花費不超過 10 分鐘的時間。
將您的內容寫入聲明文件后,一個簡單的掛鉤就可以讓您在組件中使用您的內容。

就是這樣!您的內容將根據您的聲明文件中聲明的內容自動翻譯。
自己測試一下
使用 CodeSandbox 上的交互式在線示例進行實時測試。
支持項目
分享您的評論、錯誤或建議:
- GitHub
- 網站
- 領英
以上就是自 Intlayer 以來,國際化您的 React/NextJS 應用程序從未如此簡單的詳細內容,更多請關注愛掏網 - it200.com其它相關文章!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。