精華 flex彈性布局中的所有屬性詳解
它之所以被稱為 Flexbox ,是因?yàn)樗軌驍U(kuò)展和收縮 flex 容器內(nèi)的元素,以最大限度地填充可用空間。與以前布局方式(如 table 布局和浮動(dòng)元素內(nèi)嵌塊元素)相比,F(xiàn)lexbox 是一個(gè)更強(qiáng)大的方式:
- 在不同方向排列元素
- 重新排列元素的顯示順序
- 更改元素的對(duì)齊方式
- 動(dòng)態(tài)地將元素裝入容器
一、基本概念
采用 Flex 布局的元素,稱為 Flex 容器(flex container),簡(jiǎn)稱"容器"。它的所有子元素自動(dòng)成為容器成員,稱為 Flex 項(xiàng)目(flex item),簡(jiǎn)稱"項(xiàng)目"。
[](http://www.viagraonlinego.com/content/uploadfile/202407/a10c1722430875.png)
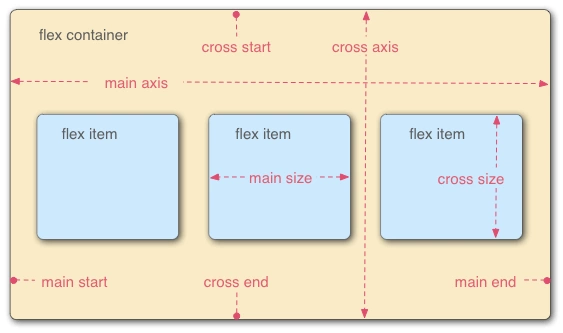
在 Flexbox 模型中,有三個(gè)核心概念:
– flex 項(xiàng)(注:也稱 flex 子元素),需要布局的元素
– flex 容器,其包含 flex 項(xiàng)
– 排列方向(direction),這決定了 flex 項(xiàng)的布局方向
二、容器屬性

2.1 flex-direction:
- row(默認(rèn)值):主軸為水平方向,起點(diǎn)在左端。
- row-reverse:主軸為水平方向,起點(diǎn)在右端。
- column:主軸為垂直方向,起點(diǎn)在上沿。
- column-reverse:主軸為垂直方向,起點(diǎn)在下沿。
2.2 flex-wrap:
- nowrap(默認(rèn)):不換行。
- wrap:換行,第一行在上方。
- wrap-reverse:換行,第一行在下方。
2.3 justify-content:
- flex-start(默認(rèn)值):左對(duì)齊
- flex-end:右對(duì)齊
- center: 居中
- space-between:兩端對(duì)齊,項(xiàng)目之間的間隔都相等。
- space-around:每個(gè)項(xiàng)目?jī)蓚?cè)的間隔相等。所以,項(xiàng)目之間的間隔比項(xiàng)目與邊框的間隔大一倍。
2.4 align-items:
- flex-start:交叉軸的起點(diǎn)對(duì)齊。
- flex-end:交叉軸的終點(diǎn)對(duì)齊。
- center:交叉軸的中點(diǎn)對(duì)齊。
- baseline: 項(xiàng)目的第一行文字的基線對(duì)齊。
- stretch(默認(rèn)值):如果項(xiàng)目未設(shè)置高度或設(shè)為auto,將占滿整個(gè)容器的高度。
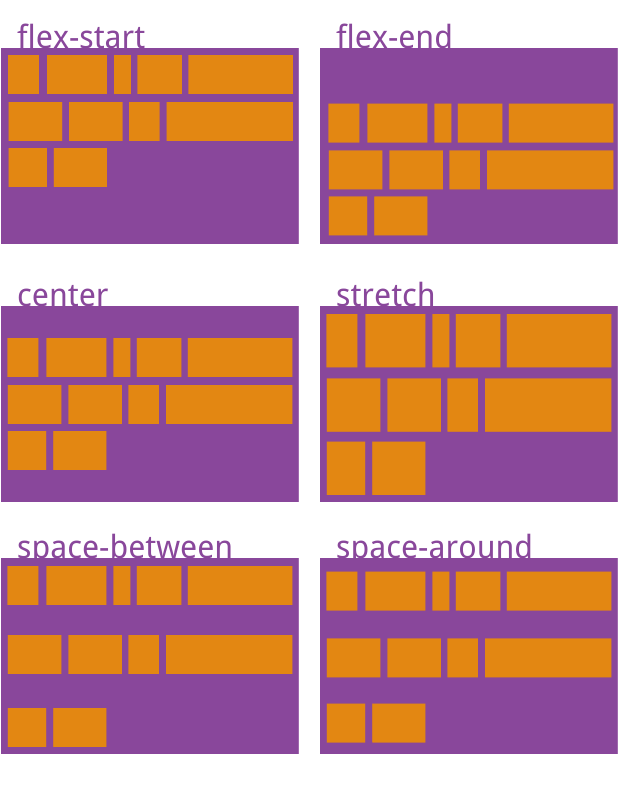
2.5 align-content:
定義了多根軸線的對(duì)齊方式,如果項(xiàng)目只有一根軸線,那么該屬性將不起作用
- flex-start:與交叉軸的起點(diǎn)對(duì)齊。
- flex-end:與交叉軸的終點(diǎn)對(duì)齊。
- center:與交叉軸的中點(diǎn)對(duì)齊。
- space-between:與交叉軸兩端對(duì)齊,軸線之間的間隔平均分布。
- space-around:每根軸線兩側(cè)的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
- stretch(默認(rèn)值):軸線占滿整個(gè)交叉軸。

結(jié)合 justify-content和align-items,看看在 flex-direction 兩個(gè)不同屬性值的作用下,軸心有什么不同:

三、項(xiàng)目屬性

3.1 order屬性

3.2 flex-grow屬性
flex-grow屬性定義項(xiàng)目的放大比例,默認(rèn)為0,即如果存在剩余空間,也不放大。
如果所有項(xiàng)目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個(gè)項(xiàng)目的flex-grow屬性為2,其他項(xiàng)目都為1,則前者占據(jù)的剩余空間將比其他項(xiàng)多一倍。

3.3 flex-shrink屬性
flex-shrink屬性定義了項(xiàng)目的縮小比例,默認(rèn)為1,即如果空間不足,該項(xiàng)目將縮小。
.item { flex-shrink: <number>; /* default 1 */ }

如果所有項(xiàng)目的flex-shrink屬性都為1,當(dāng)空間不足時(shí),都將等比例縮小。如果一個(gè)項(xiàng)目的flex-shrink屬性為0,其他項(xiàng)目都為1,則空間不足時(shí),前者不縮小。
負(fù)值對(duì)該屬性無(wú)效。
3.4 align-self屬性
align-self屬性允許單個(gè)項(xiàng)目有與其他項(xiàng)目不一樣的對(duì)齊方式,可覆蓋align-items屬性。默認(rèn)值為auto,表示繼承父元素的align-items屬性,如果沒(méi)有父元素,則等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }

彈性布局默認(rèn)不改變項(xiàng)目的寬度,但是它默認(rèn)改變項(xiàng)目的高度。如果項(xiàng)目沒(méi)有顯式指定高度,就將占據(jù)容器的所有高度。
參考:http://www.ruanyifeng.com/blog/2018/10/flexbox-form.html
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html

