uni-app簡介
uni-app是一個使用Vue.js開發(fā)跨平臺應用的前端框架,開發(fā)者編寫一套代碼,可編譯到iOS、Android、H5、小程序等多個平臺。愛掏網(wǎng) - it200.com
  uni-app框架由Dcloud即數(shù)字天堂(北京)網(wǎng)絡技術有限公司推出,該公司主要產(chǎn)品有Web開發(fā)IDE Hbuiler、HbuilderX,前端框架mui、uni-app,增強版的手機瀏覽器引擎H5plus等。愛掏網(wǎng) - it200.com
uni-app中使用字體圖標圖標的下載
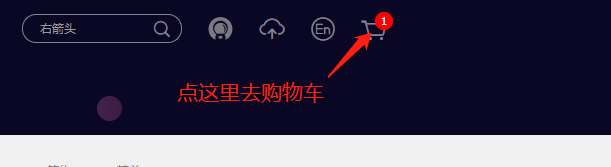
首先去阿里圖標庫選擇要用的圖標,并且打包下載下來,步驟如下
1.

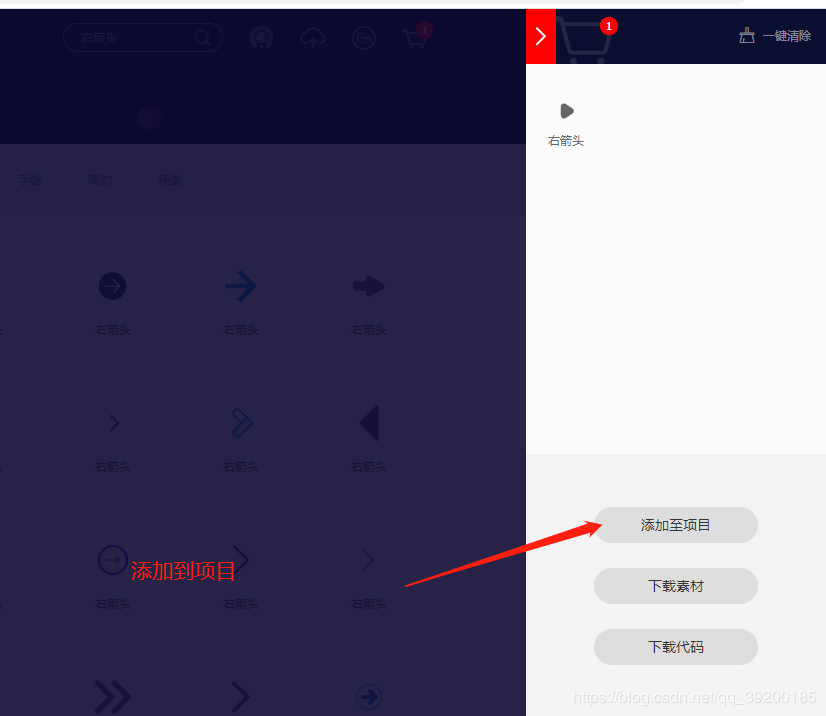
2.

3.

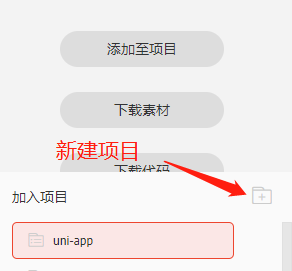
4.

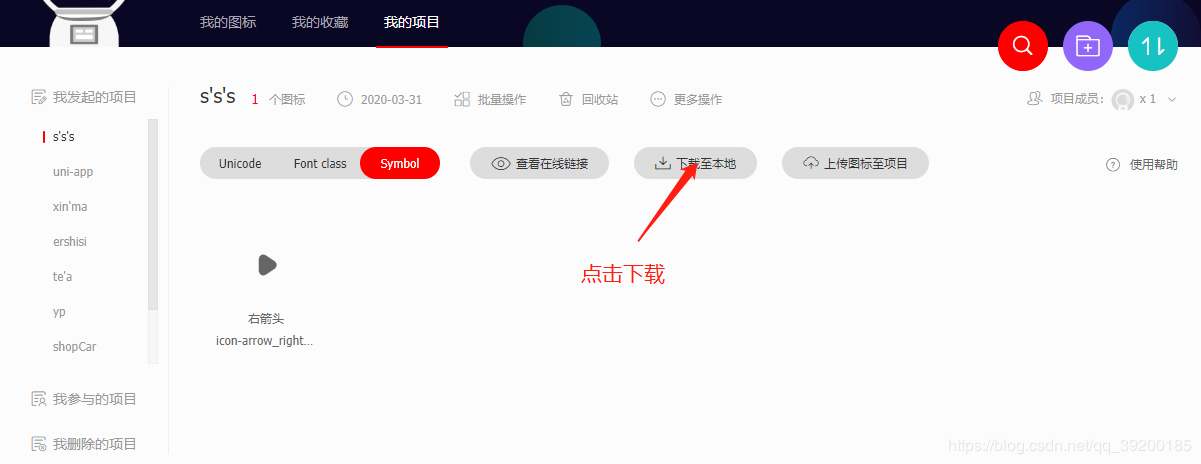
5.

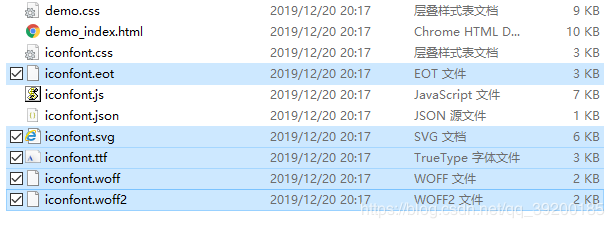
6. 本地文件選取

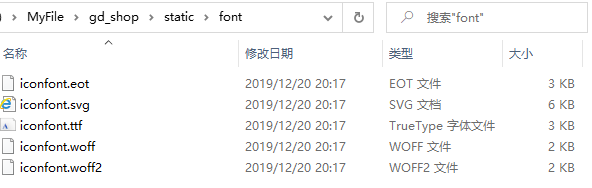
7. 粘貼到uni-app項目下的static靜態(tài)資源文件下

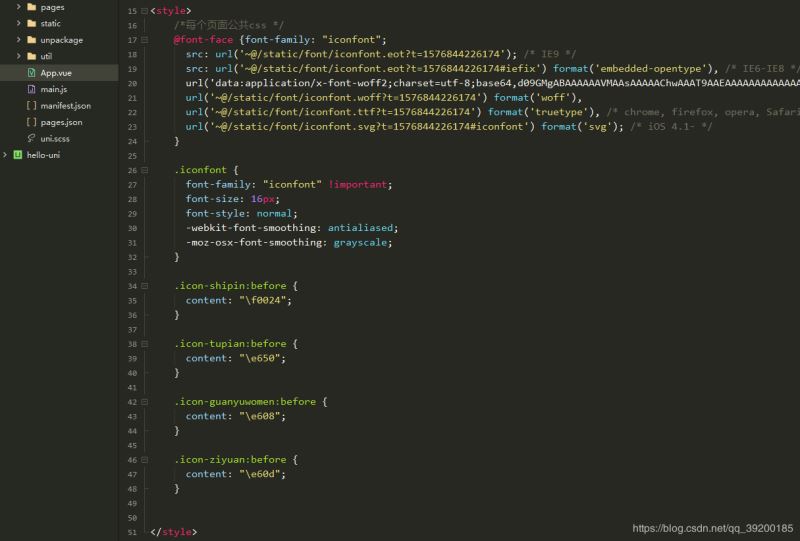
8. 把下載好的圖標包里的iconfont.css內(nèi)的代碼粘貼到uni-app項目中的App.vue文件內(nèi)

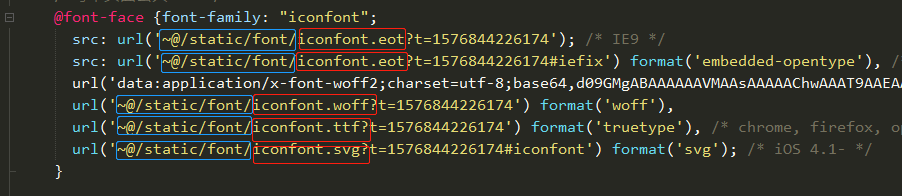
9. 在紅色標記框的前面對路徑進行修改
藍色的框選是添加的

10. 使用
查看下載包內(nèi)的demo_index.html文件

總結(jié)
到此這篇關于十步搞定uni-app使用字體圖標的方法的文章就介紹到這了,更多相關uni-app 字體圖標內(nèi)容請搜索以前的文章或繼續(xù)瀏覽下面的相關文章希望大家以后多多支持!
聲明:所有內(nèi)容來自互聯(lián)網(wǎng)搜索結(jié)果,不保證100%準確性,僅供參考。如若本站內(nèi)容侵犯了原著者的合法權(quán)益,可聯(lián)系我們進行處理。