輪播圖在應用中很常見,本文主要和大家分享微信小程序輪播圖功能開發實例,希望能幫助到大家。愛掏網 - it200.com
輪播圖:swiper滑塊視圖容器。愛掏網 - it200.com
1.編寫頁面結構
pages/index/index.wxml
登錄后復制
注意:不要在view中加css設置:display: flex;否則效果呈現不了
2.設置數據
了解屬性,方可設置

swiper-item僅可放置在
在index.js中設置數據
//index.js
//獲取應用實例
var app = getApp()
Page({
data: {
imgUrls: [ {
link:'/pages/index/index',
url:'../uploads/a01.jpg'
},{
link:'/pages/logs/logs',
url:'../uploads/a02.jpg'
},{
link:'/pages/user/user',
url:'../uploads/a03.jpg'
}
],
indicatorDots: true,
autoplay: true,
interval: 5000,
duration: 1000
}
})
登錄后復制
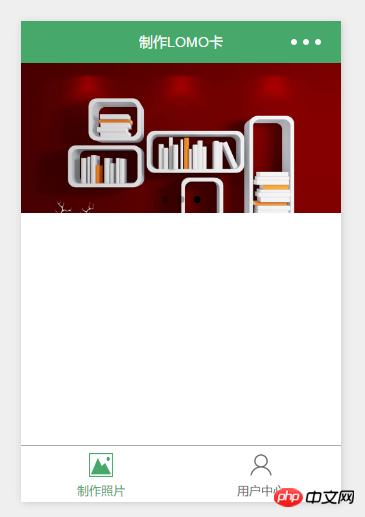
3.效果

相關推薦:
react輪播圖組件react-slider-light詳解
jquery實現PC端輪播圖代碼
兩種js實現輪播圖的方式
以上就是微信小程序輪播圖功能開發實例的詳細內容,更多請關注愛掏網 - it200.com其它相關文章!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。