摘要: 在微信小程序的開發過程中,我們可定會遇到頁面間相互跳轉的需求,那么如何監聽頁面跳轉之間的事件呢?我們在之前的一篇文章:藝龍微信小程序框架組件研究(附源碼)為例,來看一看小程序在頁面之間相互跳轉時的事件 ...
| 在微信小程序的開發過程中,我們可定會遇到頁面間相互跳轉的需求,那么如何監聽頁面跳轉之間的事件呢?我們在之前的一篇文章:藝龍微信小程序框架組件研究(附源碼)為例,來看一看小程序在頁面之間相互跳轉時的事件機制。愛掏網 - it200.com 我們知道小程序提供打開新頁面、頁面重定向、頁面返回、tabBar切換四種改變視圖的機制,托管了頁面的生命周期,并為應用提供了相應的生命周期事件,方便應用各階段的業務處理,但頁面之間相互跳轉并沒有相應的事件機制,例如——
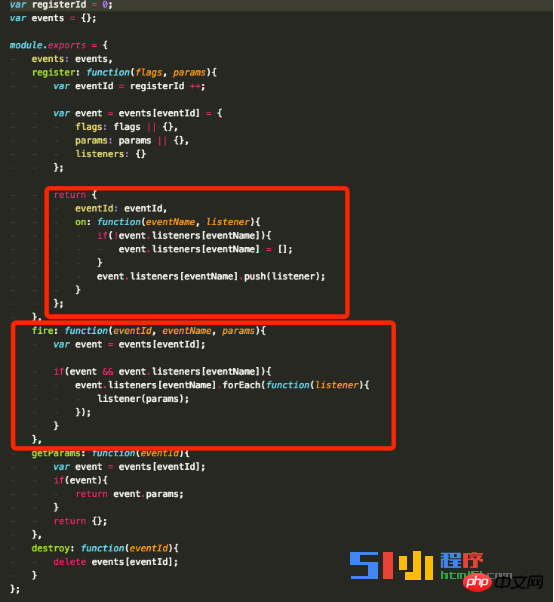
以上兩種場景很常見,歸結為頁面間如何方便的進行交互,當然我們可以通過頁面跳轉傳參或全局數據對象來達到目的,但是使用上有些束縛(轉換參數或維護全局對象)! 所以在elong小程序項目中采用事件機制解決這一問題。愛掏網 - it200.com我們重寫了navigateToAPI,A頁面調用該接口進行頁面跳轉后,方法返回給A頁面一個事件對象 event,該對象可以注冊自定義事件,目標頁面(B頁面)可以按照業務需求觸發事件響應,同時將相關數據作為參數傳遞到監聽處callback。愛掏網 - it200.com
API
Event
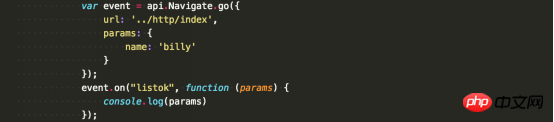
部分代碼如下: Page({
data: {
userInfo: {}
},
navigateToHttp: function () {
var event = api.Navigate.go({
url: '../http/index',
params: {
name: 'billy'
}
});
event.on("listok", function (params) {
console.log(params)
});
},
navigateToExternalComponent: function () {
var event = api.Navigate.go({
url: '../externalComponent/index'
});
},
navigateToInternalComponent: function () {
var event = api.Navigate.go({
url: '../internalComponent/index'
});
},
navigateToPartComponent: function (params) {
var event = api.Navigate.go({
url: '../partComponent/index'
});
},
登錄后復制
打開二級頁面效果圖——
|
以上就是微信小程序頁面間跳轉如何監聽事件的詳細內容,更多請關注愛掏網 - it200.com其它相關文章!
聲明:所有內容來自互聯網搜索結果,不保證100%準確性,僅供參考。如若本站內容侵犯了原著者的合法權益,可聯系我們進行處理。